Çok katmanlı yazılım mimarisi nedir? sorusundan önce katmanlı yazılım mimarisi nedir? onu inceleyelim.
Katmanlı mimarinin en büyük yararı, kodlarımızı daha küçük yapılara bölerek kolay kontrol edilebilirlik ve güncellenebilirlik sağlar. Ayrıca verilerimizin güvenliğini de en yüksek seviyede korur. Örneğin bir web projesi için, tüm veritabanı işlemlerimizi, butonların arkasına yazılan bir sorgu olarak yaparsak, tasarım değişikliğinde tüm kodları tekrardan yazmamız gerekir. Ya da çıkan her hangi bir sorun anında, katmanlı mimaride sadece sorunlu kısmı inceleyecekken, monolithic adı verilen tek katmanlı yazılımda tüm projeyi incelememiz gerekir.
Katmanlı mimari oluşturulurken kesinlikle en iyi yapı bu diyebileceğimiz bir yapı yoktur. Kullanacağımız teknolojiler, kullanıcıya sunacağımız olanaklar ve beklediğimiz performans gibi bir çok etmen mimari yapısı açısından önemlidir. Katman sayısı ve işleyişi bunlara bağlıdır. Genel olarak kullanılan 3 katmanlı mimari, bu durumlar göz önüne alındığında 7 katmana kadar bile çıkabilir. Ayrıca istenildiği taktirde her hangi bir katman da kendi içerisinde katmanlara ayrılabilir.
Kodlamalar sırasında işimizi kolaylaştıracak katmanlar mevcuttur. Genelde üç katman yapısı standarttır. İhtiyaca göre katman sayısı arttırılıp azaltılabilir. Çok katmanlı mimarinin tercih edilme nedeni proje yönetiminin kolay olması, ekip çalışmasına uygun olması, hata yönetiminin kolay olması vs. gibi nedenlerden tercih edilir.
Genel olarak standart üç katman vardır;
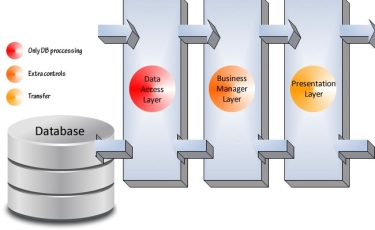
- DAL (Data Access Layer) - Veri Erişim Katmanı
- BL (Busines Layer) - İş Katmanı
- PL (Presentation Layer) - Sunum Katmanı
Genel prensip, veritabanı işlemleri DAL tarafından, o veritabanının kullanılıp data manipülasyonlarının yapılması işlemi de BL tarafından yapılmalı ve sonuçlar PL ye gönderilmelidir. Sunum katmanın da, kod arkasında sadece verilerin gösterilmesini sağlayan kodların yazılması makbuldür. Yani sunum katmanın da veritabanı ile ilgili hiçbir işlem olmamalıdır. Bu katmanlar oluşturulurken klasörler içinde oluşturulabileceği gibi, eğer birden fazla projede kullanılması hedefleniyorsa dll ler olarakta oluşturulabilirler.
Katmanlı Yazılım Mimarisi
Yazılım projelerinin ilk aşamada iş yükü olarak görünse de, sürdürülebilirlik açısından çok daha az maliyetli ve kullanım kolaylığı sağlayan bazı temel yapı taşları vardır. Bunlardan biri de kuşkusuz katmanlı mimari oluşturulmasıdır. Peki katmanlı mimarinin bize kazanımları nelerdir ve neye göre nasıl oluşturulur temel olarak bir inceleyelim.
Katmanlı mimarinin en büyük yararı, kodlarımızı daha küçük yapılara bölerek kolay kontrol edilebilirlik ve güncellenebilirlik sağlar. Ayrıca verilerimizin güvenliğini de en yüksek seviyede korur. Örneğin bir web projesi için, tüm veritabanı işlemlerimizi, butonların arkasına yazılan bir sorgu olarak yaparsak, tasarım değişikliğinde tüm kodları tekrardan yazmamız gerekir. Ya da çıkan her hangi bir sorun anında, katmanlı mimaride sadece sorunlu kısmı inceleyecekken, monolithic adı verilen tek katmanlı yazılımda tüm projeyi incelememiz gerekir.
Katmanlı mimari oluşturulurken kesinlikle en iyi yapı bu diyebileceğimiz bir yapı yoktur. Kullanacağımız teknolojiler, kullanıcıya sunacağımız olanaklar ve beklediğimiz performans gibi bir çok etmen mimari yapısı açısından önemlidir. Katman sayısı ve işleyişi bunlara bağlıdır. Genel olarak kullanılan 3 katmanlı mimari, bu durumlar göz önüne alındığında 7 katmana kadar bile çıkabilir. Ayrıca istenildiği taktirde her hangi bir katman da kendi içerisinde katmanlara ayrılabilir.
Çok Katmanlı Yazılım Mimarisi
Genel olarak standart üç katman vardır;
- DAL (Data Access Layer) - Veri Erişim Katmanı
- BL (Busines Layer) - İş Katmanı
- PL (Presentation Layer) - Sunum Katmanı
Genel prensip, veritabanı işlemleri DAL tarafından, o veritabanının kullanılıp data manipülasyonlarının yapılması işlemi de BL tarafından yapılmalı ve sonuçlar PL ye gönderilmelidir. Sunum katmanın da, kod arkasında sadece verilerin gösterilmesini sağlayan kodların yazılması makbuldür. Yani sunum katmanın da veritabanı ile ilgili hiçbir işlem olmamalıdır. Bu katmanlar oluşturulurken klasörler içinde oluşturulabileceği gibi, eğer birden fazla projede kullanılması hedefleniyorsa dll ler olarakta oluşturulabilirler.

Yorumlar
Yorum Gönder