padding CSS'te hücre içi boşluk, margin ise hücre dışı boşluk anlamındadır. border ise sınır anlamındadır. Metinleri ve diğer içerikleri hizalamak için sıklıkla padding'i, div'leri sayfaya ve birbirleri arasında hizalamak içinse margin'i kullanacağız.
padding
padding özelliği hücre içi boşluk vermek için kullanılır. Buradaki hücre tanımı <div>'i temsil etmektedir. style.css dosyasına dönüyoruz ve aşağıdaki kodları yazıyoruz.
1
2
3
4
5
6
7
8
| div { width: 600px; height: 300px; background-color: goldenrod; color: darkslategray; font-size: 18px; padding: 50px;} |
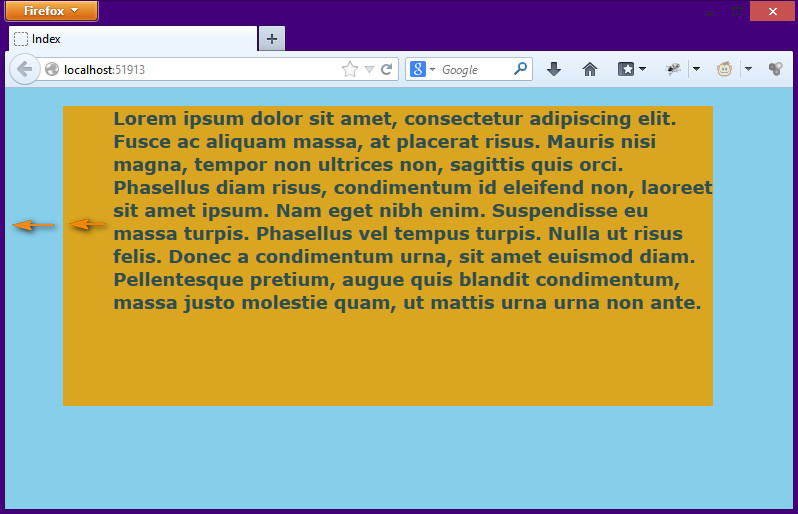
div elementimize padding özelliğini ve 50px değerini ekledik. Şimdi tekrar F5'e basıyor ev ekran çıktımıza bakıyoruz.
Gördüğünüz gibi dört bir yana 50px'lik bir hücre içi boşluk vermiş olduk.
margin
margin özelliği hücre dışı boşluk vermek için kullanılır. style.css dosyamıza dönüyoruz ve aşağıdaki kodları yazıyoruz.
1
2
3
4
5
6
7
8
9
| div { width: 600px; height: 300px; background-color: goldenrod; color: darkslategray; font-size: 18px; padding: 50px; margin: 50px;} |
Çalışan penceremizi F5 ile refresh ediyoruz ve ekran görüntüsünün nasıl değiştiğini inceliyoruz.
Görüldüğü gibi 50px'lik bir hücre dışı boşluk vermiş olduk.
1
2
3
4
5
6
7
8
9
| div { width: 600px; height: 300px; background-color: goldenrod; color: darkslategray; font-size: 18px; padding-left: 50px; margin-left: 50px;} |
İsterse bu boşlukları sadece sol tarafa da verebiliriz. Yukarıdaki örnekte sola 50px hücre içi ve dışı boşluk verdik. Ekran görüntümüz ise şu şekilde olacaktır.
Dört bir yana ayrı ayrı hücre içi boşluklar vermek için aşağıdaki kodları kullanabiliriz.
1
2
3
4
5
6
7
8
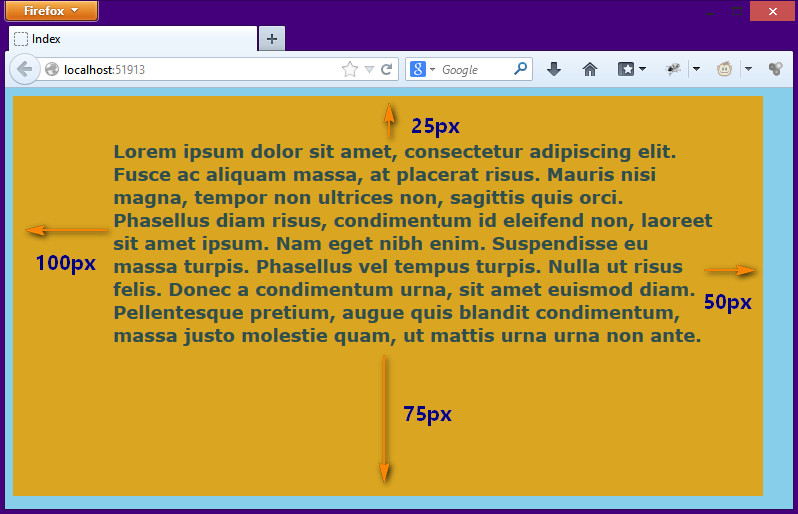
| div { width: 600px; height: 300px; background-color: goldenrod; color: darkslategray; font-size: 18px; padding: 25px 50px 75px 100px;} |
Bu dört sayı saat yönüne göre hesaplanır. 25px padding-top, 50px padding-right, 75px padding-bottom ve 100px padding-left anlamındadır. Sıklıkla kullanılan bir yöntemdir. Aynı şekilde margin içinde bu şekilde hücre dışı boşluklar verebiliriz.





Yorumlar
Yorum Gönder